Spotify Case Study
Context
As a streaming music service, Spotify is the group leader and it wants to stay that way. For this reason, they want to improve engagement and retention in the app. In order to do that, they want to expand on their social capabilities. You will be helping them define what’s the best way to move forward in that direction, and provide them with a prototype of the features that you’re adding, integrated seamlessly within the rest of the app.
-
Goals
Design a new social feature that embeds within the current Spotify platform in any device of your choice (web, desktop application, iOS, or Android).
-
My Role - UX/UI
I was responsible for the whole UX/UI process from research to user testing. The whole project was done in a two-week timeframe.
-
My Process
Research | Define | Design | Test
Research
During my research, I looked into other music services to help get a better understanding of the music streaming industry as a whole. Some of the methods I used included Competitive Analysis, Provisional Personas, and Interviews.
Competitive Analysis
Using a Competitive Analysis my goal was to get a better understanding of Spotify and to understand what type of users are using Spotify. I also did research about direct and indirect competitors that Spotify competes with within the music app market.
Provisional Persona
Using the insights I gathered from my secondary research, I was able to come up with a few Provisional Personas that I think represent the type of users that are using music services like Spotify.
Interview Findings
I conducted five interviews that lasted 20-25 minutes. Ages ranged from 23-37. I was surprised by some of the answers and If I had more time I would have found more people to interview. Would have like to do a survey, but time constraints wouldn’t allow it.
Define
After doing some research, I felt like I had enough information that I could use to better define the type of user I was designing for and what feature I could add to bring a social aspect to the app. Some of the methods I used included an Empathy Map, Persona, defining Business and User Goals, Product Roadmap, and Site Map.
Empathy Map
Using the information I gathered from the interviews I created an Empathy to drill down on what the insights and needs are for those users.
Persona
After using the Empathy Map I was able to create a Persona that represents a Spotify user. The goal now is to solve this user's needs.
Business and User Goals
After defining the users I used a ven diagram to figure out how the business goals and user goals aligned.
Product Roadmap
I created a Product Roadmap to decide the top three priorities, features, and metrics for each.
Sitemap
I recreated Spotify's sitemap and incorporated the new features that I intend on adding to get a better understanding of how it will flow within the app.
Design
After getting a better understanding of who the main user is and what feature I decided to go with for the app, I moved on to designing the app. I started with Low Fidelity wireframes and moved on to Mid Fidelity, and High Fidelity Wireframes.
Low Fidelity Wireframes
Started off with paper wireframe sketches to get ideas on how I want to implement the social feature into the app.
Mid Fidelity Wireframes
With Sketch, I designed Mid-Fidelity Wireframes of all the screens that were required for this iteration. I used Spotify's existing layout as a base to incorporate my wireframes.
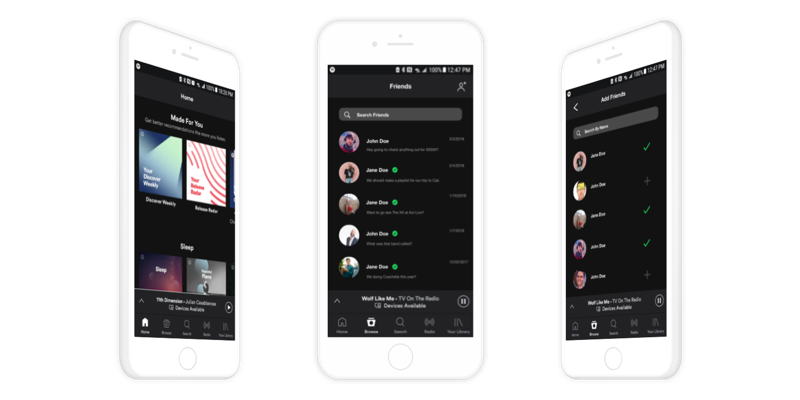
High Fidelity Wireframes
Using Spotify’s already established design I incorporated the social features into High Fidelity Wireframes.
Test
With the High Fidelity Wireframes, I moved on to testing with actual users. I created a script, used Invision, and was able to gather some users for testing.
Prototype
I had four participants who tested the prototype on Invision ranging from 23-32. Overall the feedback was positive and all the users were able to get through the test without fail.
Summary
I did this project in eleven days and felt good about what I was able to accomplish in a short amount of time. I would have loved to come back and flesh out the features more and update my design from the feedback I received from usability testing.